
WordPressでプログラミング言語を覚えるメリットってあるの?
こんな疑問ありませんか?
WordPressはとても便利でプログラミング言語を使わなくても、ブログを簡単に書くことができます。
しかしプログラミング言語を少し使うだだけで作業効率が格段にアップするのをご存知でしょうか?
今回は特に便利な
- HTML
- CSS
- PHP
の言語について、初めての方でもわかりやすいように紹介していきたいと思います。
[temp id=3]
- 言語を使うメリット
- HTML・CSS・PHPについて
この記事を参考にすることで、初心者でも言語の使い方がわかるようになります。
言語を使うことで作業効率もかなり上がりますので、ぜひチャレンジしてみてください。

それでは紹介していきたいと思います!
WordPressで言語を理解することのメリット
WordPressでは、いくつかのプログラム言語が使われています。
その言語がお互いに影響しあってサイトを表示させているのですが、1つ1つの言語には役割があります。
その役割を理解することで、デザインやサイトの設計をとても簡単に行えるようになります。

始めての方でもわかりやすいように、紹介していきたいと思います!
WordPressで最低限覚えるべき3つの言語
WordPressにおいて知っておくべき3つの言語とは
- HTML
- CSS
- PHP
です。

どんな事ができるのか、例を紹介したいと思います!
一部の文字だけデザインを変更する
CSSという言語を使うと、指定した部分のみの色やフォント・大きさを変更することができます。

CSSを使わなくても出来るよね?

もちろん1つずつ変更することもできます!
しかし1つ1つ変更するのは、とても効率が悪いんです。
そんなときにはCSSを使って範囲を指定して、同時に変更するのが便利です。

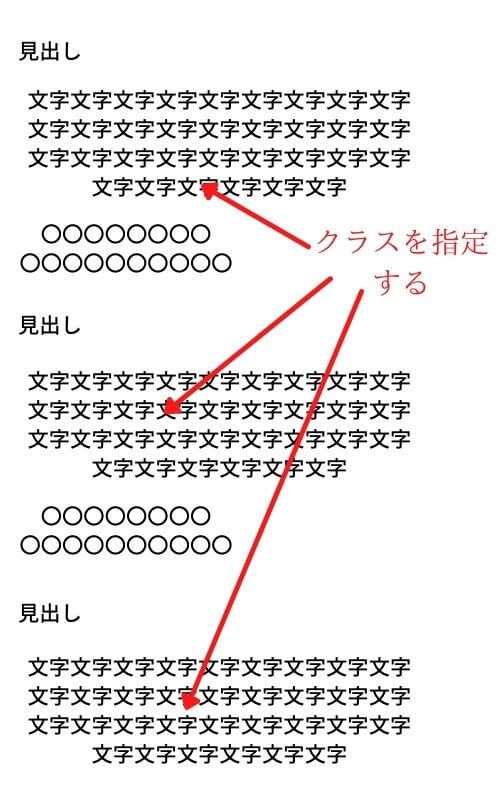
矢印のところは通常
<p>文字文字‥</p>
となっています。
そこを
<p class=”クラス名”>文字文字‥</p>
に変更することで、指定した場所だけのデザインを1度に変えることができます。
他の記事にも反映されるのでよく使うデザインは1度設定すれば同じことを繰り返す必要がありません。
またデザインを変更したくなった場合は1つ1つ変更する必要はなく、CSSに書いた部分の文字だけ治すことで、すべての指定した範囲を変更することができます。
条件で表示させる
PHPという言語を使うことで、条件分岐で表示させることができます。
条件分岐とは『もし〇〇なら▲▲を表示させる』というものです。
これはとても便利で、例えばカテゴリーが〇〇なら▲▲(表)を表示させるなどのように使うことができます。

それでは1つ1つ言語を詳しく紹介したいと思います!
言語1 HTML

WordPressをするときに、一番身近な言語がHTMLです。
見出しや段落、リスト表示などをすることができます。
例) <h2>ここに見出し2を入れます</h2>→見出し2になります。
<p>段落の言葉を入れます</p>→1つの段落になります。
HTMLはエディタに直接入力するので、特に難しくはないと思います。
言語2 CSS

CSSはHTMLを装飾する場合などに使用します。
多くの場所を同時に変更することが可能で、作業がとても早くなります。
CSSは「クラス(class)」などを使います。

クラス=組というイメージですね!
①まずはHTMLのクラスに指定する場所を決めます。
例) <p class=”クラス名”>ここの文字が変更される</p>
エディタに上のようなHTMLを、複数箇所書いておきます。
そしてテーマエディタのCSSファイルに
.クラス名 { color: red; }
.クラス名 { font-size: 80%; }
とすることで、指定した箇所が少し小さい(80%)の赤い文字になります。
CSSを使うメリットとしては、1度に多くの箇所を同時に編集できいる点です。
別の記事も変更できるので、変更のたびに各記事を変更しなくてすみます。
言語3 PHP

PHPは条件分岐や繰り返しなどを行うことができます。
上の方で紹介したように、「カテゴリーが〇〇なら▲▲を表示する」、「タグに〇〇があるときは、▲▲を表示しない」などの『もし~なら、▲▲する』という条件付きで表示させることが可能。
またカテゴリーページなどで記事ページの簡単な説明を繰り返す場合にも、同じ作業を繰り返すPHPを入れることで同じ作業をしなくてすみます。
作業が劇的に楽になるWordPressにおける3つの言語

今回はWordPressの作業効率が何倍にもなる3つの言語を紹介しましたが、いかがでしたでしょうか?
プログラミングを効率良く使うことでとても簡単にデザインの変更や作業の幅が広がります。
- HTML
- CSS
- PHP
は、WordPressにおいて必須のプログラミング言語です。
初心者でもわかりやすく解説しているをいくつか紹介しておきますので、よかったら参考にしてみてください。
これでプログラミング言語の紹介を終わります。

ここまで読んでいただきありがとうございました!










コメント