
WordPressでテスト環境を、初心者でも簡単に作る方法が知りたい。
こんな悩みありませんか?
今回はタイトルにもあるように、WordPressにテスト環境を作る方法を紹介していきます。
テスト環境を作る方法はいくつもありますが、今回は初心者でも簡単に作れるプラグインを使った方法を紹介していきます。

実際に私も検証済みです。
この記事ではテスト環境を作ったことがない方にもわかりやすいように、画像を多めで紹介していきます。

それではどうぞ!
WordPressにテスト環境を作る全体の流れ
WordPressにテスト環境を作る場合、全体の流れは下のようになります。
- サブドメインを作る
- テスト用のWordPressをダウンロード
- 既存のサイトからデータをダウンロード
- テスト環境にデータを入れる
- 終わり
このように全部で4つのステップだけで簡単にテスト環境を作ることができます。
サブドメインを作る
(エックスサーバーの場合)
まずはサーバーにアクセスします。→https://www.xserver.ne.jp/
①ログイン

②[ドメイン]→[サブドメイン設定]

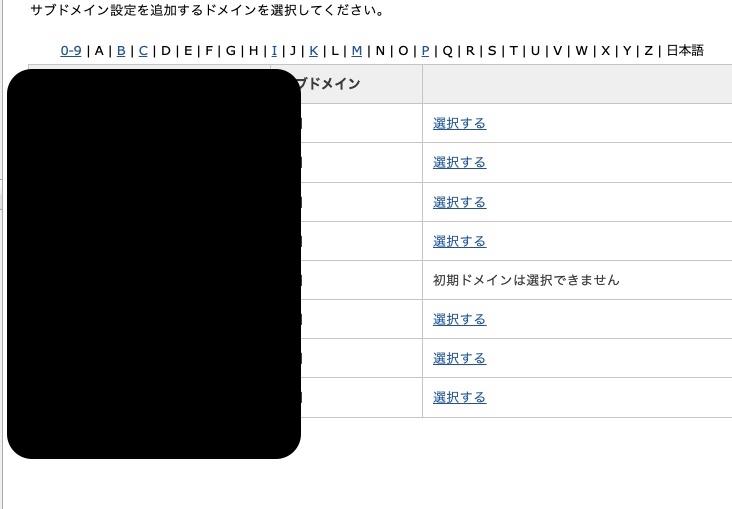
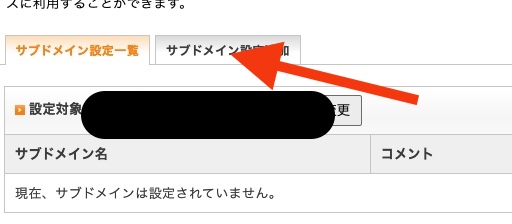
テスト環境を作りたいサイトの横にある[選択する]をクリック

③[サブドメイン設定追加]タブにします。

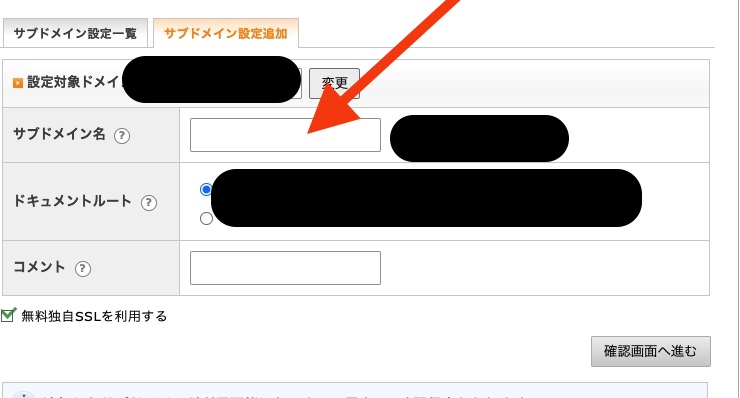
④サブドメイン名に『test』と入力→[確認画面へ進む]をクリック

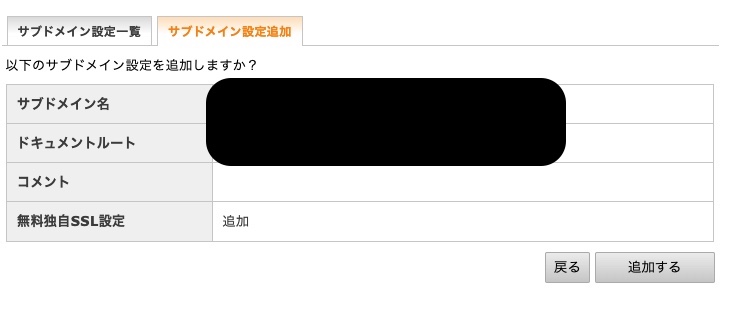
⑤[追加する]をクリック

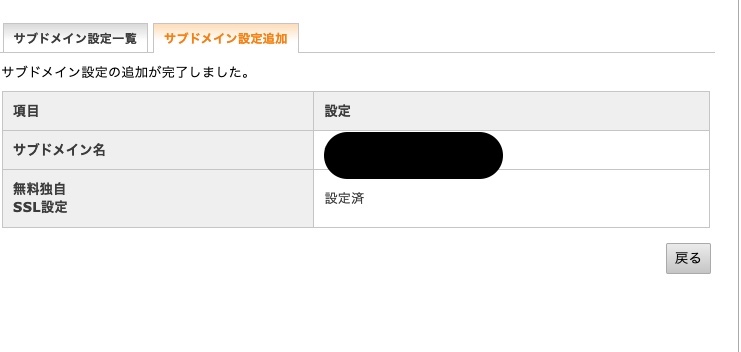
⑥[戻る]をクリック

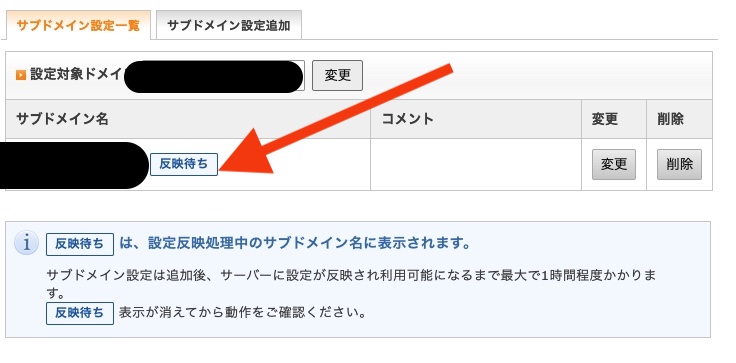
⑦『反映待ち』になっているのを確認します。(今回新しく作ったサブドメインは約1時間位で使えるようになります。)

テスト用のWordPressをダウンロード
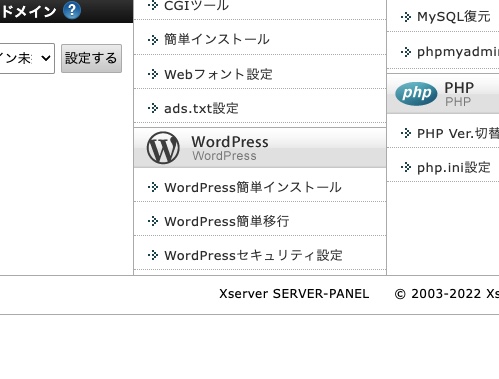
①エックスサーバーの[WordPress簡単インストール]をクリック

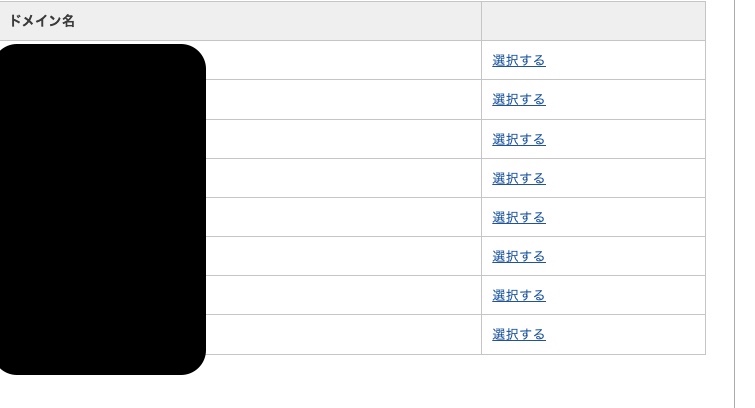
②テストしたいURLの右にある[選択する]をクリック

③[WordPress]インストールタブをクリック

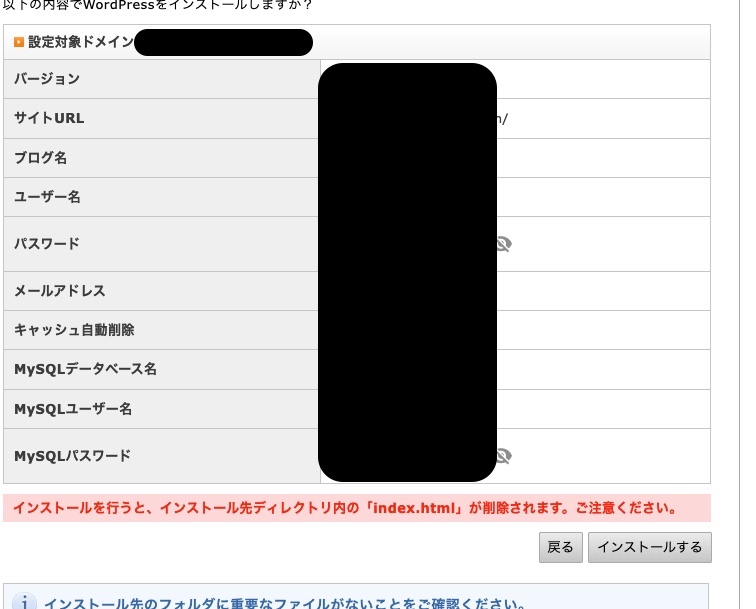
④サイトURLをtest.〇〇〇〇に変更

⑤ブログ名、ユーザー名、パスワード、アドレスを入力

⑥[確認画面へ進む]をクリック

⑦[インストール]をクリック

既存のサイトにプラグインを入れる
①既存のサイトにログインします。
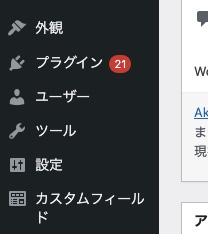
②管理画面から[プラグイン]をクリック

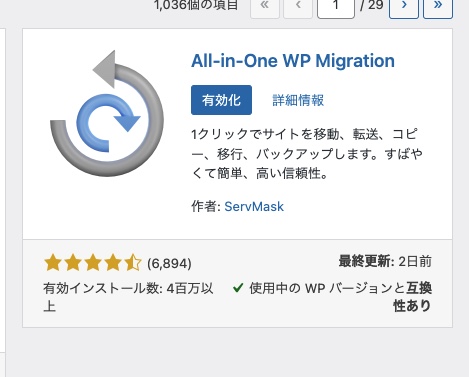
③[新規追加]でAll-in-One WP Migrationをインストール→有効化

④管理画面左の[All-in-One WP Migration]をクリック

⑤[エクスポート先]→[ファイル]を選択

⑥[〇〇〇〇をダウンロード]をクリック

テスト環境にプラグインをダウンロード
同じ要領で新しいサイトにもAll-in-One WP Migrationを入れていきます。
①まずはテスト用サイトの管理画面へ
②管理画面から[プラグイン]をクリック

③[新規追加]でAll-in-One WP Migrationをインストール→有効化

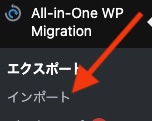
④管理画面左の[All-in-One WP Migration]→[インポート]をクリック

⑤データをドラック&ドロップで移動
既存サイトからダウンロードしたデータを入れます
終了
【まとめ】WordPressでテスト環境を簡単に作る方法
今回はWordPressでテスト環境を作るための方法を画像つきで紹介させていただきましたが、いかがでしたでしょうか?
テスト環境があればテーマコードを書いたり、デザインを変更するときなどにとても便利です。
今回紹介した方法は実際に渡しが検証済みですので、誰でも簡単にテスト環境を作ることが可能です。

ここまで読んでいただきありがとうございます!










コメント